!SLIDE center
#Dive Into

##Matt Swanson ##@_swanson ##October 19, 2011
!SLIDE bullets #Node is…
- Build scalable network programs
- Asynchronous, event-driven
- Server-side JavaScript environment
!SLIDE bullets #Scalabe network programs
- HTTP, UDP, TCP, DNS, SSL
- Mainly used for HTTP
- Similar to Python’s Twisted
!SLIDE center
##Quick Refresher
 ###http://krondo.com/wp-content/uploads/2009/08/twisted-intro.html
###http://krondo.com/wp-content/uploads/2009/08/twisted-intro.html
!SLIDE center
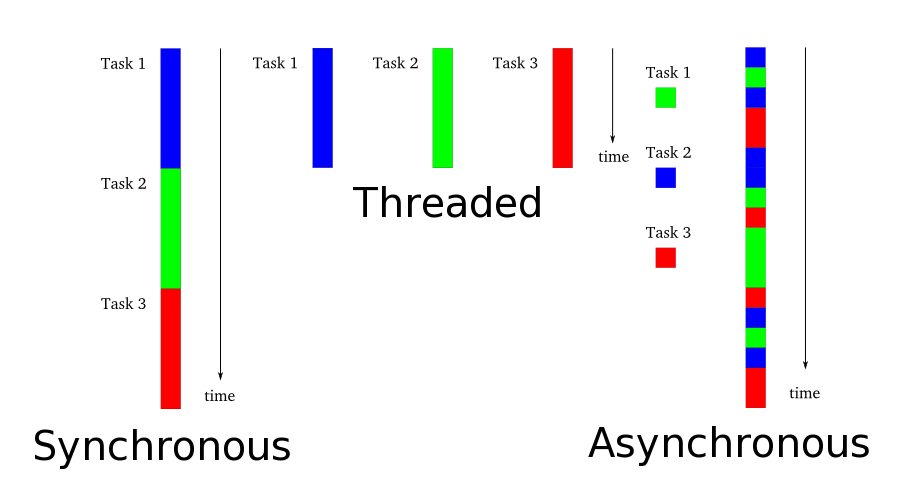
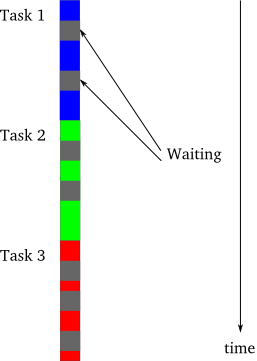
#So where’s the speedup?
 ##Frequent waiting in web apps
##Frequent waiting in web apps
!SLIDE bullets #Server-side JavaScript
- Callbacks and events are familiar
- Lingua franca for web programming
- V8 is a really freaking fast VM
!SLIDE small @@@ javascript //hello-world.js var http = require(‘http’);
var server = http.createServer(function (req, res) {
res.writeHead(200, {"Content-Type": "text/plain"});
res.end("Hello Node\n");
});
server.listen(8000);
>> node hello-world.js
!SLIDE #Getting your bearings
| So you want to... | |
| Install node | http://nodejs.org |
| - Windows | Pre-built binary for v0.5.4 (unstable) |
| - OS X | >> brew install node |
| Package manager | http://npmjs.org |
| - Install packages | >> npm install mongoose |
| REPL | >> node |
| Run a script | >> node foo.js |
| Debug GDB-style | >> node debug foo.js Add debugger statements in code |
| Debug GUI | Install node-inspector |
| Cloud deployment | heroku, no.de, nodester |
!SLIDE #Demo ##Streaming Fantasy Football…kinda
!SLIDE bullets #Good Use Cases
- JSON/REST APIs
- Single page AJAX
- Shell out to command line tools
- Soft realtime apps
###http://nodeguide.com/convincing_the_boss.html
!SLIDE bullets #Not-so-good Use Cases
- CPU bound apps
- CRUD and render
- NoSQL + Node => Buzzword BS
###http://nodeguide.com/convincing_the_boss.html
!SLIDE bullets #Tips
- Make it non-blocking (or non-slow)
- Node ecosystem moves fast
- Use
package.jsonto freeze dependencies - Side-by-side architecture
- Callbacks all the way down
!SLIDE full-screen

!SLIDE center
#pretty-things.js

##Matt Swanson ##@_swanson ##October 19, 2011
!SLIDE bullets #How can I make pretty things? I suck at art!
- raphael.js
- d3.js
- three.js
!SLIDE bullets
raphael.js
- SVG (VML fallback)
- Crappy browser compatible
- Pretty approachable for newbies
!SLIDE
Let’s draw a red circle
var paper = Raphael(10, 50, 320, 200);
var circle = paper.circle(50, 40, 10);
circle.attr("fill", "#f00");
circle.attr("stroke", "#fff");
!SLIDE full-screen
!SLIDE full-screen
!SLIDE bullets #d3.js
- Data Driven Documents
- SVG with Selectors API
- No crappy browser support
- Protovis-inspired
!SLIDE
Let’s draw a red circle
d3.svg.arc()
.attr('r', 10)
.style('fill', '#f00')
.style('stroke', '#fff');
!SLIDE full-screen
!SLIDE full-screen
!SLIDE full-screen
!SLIDE bullets #three.js
- canvas (2d) / WebGL (3d)
- No crappy browsers
- Camera, mesh, shaders, lighting – uh? ya…
!SLIDE smaller
Let’s draw a red circle
renderer = new THREE.WebGLRenderer();
camera = new THREE.Camera(VIEW_ANGLE,ASPECT, NEAR, FAR );
scene = new THREE.Scene();
camera.position.z = 300;
renderer.setSize(WIDTH, HEIGHT);
var sphereMaterial = new THREE.MeshLambertMaterial({
color: 0xCC0000});
var radius = 50, segments = 16, rings = 16;
sphere = new THREE.Mesh(
new THREE.Sphere(radius, segments, rings),
sphereMaterial);
scene.addChild(sphere);
renderer.render(scene, camera);
!SLIDE full-screen
!SLIDE full-screen
!SLIDE full-screen
!SLIDE #Questions?